这篇文章是为了展示在Xiaoma上渲染Markdown语法,您也可以将其作为写作示例。现在,让我们开始看一下文本和排版。
标题
H1 - 标题
H2 - 标题
H3 - 标题
H4 - 标题
段落
Quisque egestas convallis ipsum, ut sollicitudin risus tincidunt a. Maecenas interdum malesuada egestas. Duis consectetur porta risus, sit amet vulputate urna facilisis ac. Phasellus semper dui non purus ultrices sodales. Aliquam ante lorem, ornare a feugiat ac, finibus nec mauris. Vivamus ut tristique nisi. Sed vel leo vulputate, efficitur risus non, posuere mi. Nullam tincidunt bibendum rutrum. Proin commodo ornare sapien. Vivamus interdum diam sed sapien blandit, sit amet aliquam risus mattis. Nullam arcu turpis, mollis quis laoreet at, placerat id nibh. Suspendisse venenatis eros eros.
列表
有序列表
- Firstly
- Secondly
- Thirdly
无序列表
- Chapter
- Section
- Paragraph
- Section
待办事项列表
- Job
- Step 1
- Step 2
- Step 3
描述性列表
- Sun
- the star around which the earth orbits
- Moon
- the natural satellite of the earth, visible by reflected light from the sun
引用块
这一行展示了 block quote.
提示
一个展示
tip类型提示的例子。
一个展示
info类型提示的例子。
一个展示
warning类型提示的例子。
一个展示
danger类型提示的例子。
表格
| Company | Contact | Country |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Island Trading | Helen Bennett | UK |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
链接
脚注
内联代码
这是一个内联代码的示例:Inline Code。
文件路径
这是文件路径 /path/to/the/file.extend。
代码块
通用代码块
1
这是一个普通的代码块,没有语法高亮和行号。
特定语言
1
2
3
4
if [ $? -ne 0 ]; then
echo "The command was not successful.";
#do the needful / exit
fi;
特定文件名
1
2
3
@import
"colors/light-typography",
"colors/dark-typography";
数学公式
使用 MathJax 渲染的数学公式:
\[\sum_{n=1}^\infty 1/n^2 = \frac{\pi^2}{6}\]当 $a \ne 0$时, $ax^2 + bx + c = 0$有两个解,它们分别是:
\[x = {-b \pm \sqrt{b^2-4ac} \over 2a}\]Mermaid SVG
gantt
title Adding GANTT diagram functionality to mermaid
apple :a, 2017-07-20, 1w
banana :crit, b, 2017-07-23, 1d
cherry :active, c, after b a, 1d
图片
默认 (带标题)
 Full screen width and center alignment
Full screen width and center alignment
左对齐
左浮动
 Praesent maximus aliquam sapien. Sed vel neque in dolor pulvinar auctor. Maecenas pharetra, sem sit amet interdum posuere, tellus lacus eleifend magna, ac lobortis felis ipsum id sapien. Proin ornare rutrum metus, ac convallis diam volutpat sit amet. Phasellus volutpat, elit sit amet tincidunt mollis, felis mi scelerisque mauris, ut facilisis leo magna accumsan sapien. In rutrum vehicula nisl eget tempor. Nullam maximus ullamcorper libero non maximus. Integer ultricies velit id convallis varius. Praesent eu nisl eu urna finibus ultrices id nec ex. Mauris ac mattis quam. Fusce aliquam est nec sapien bibendum, vitae malesuada ligula condimentum.
Praesent maximus aliquam sapien. Sed vel neque in dolor pulvinar auctor. Maecenas pharetra, sem sit amet interdum posuere, tellus lacus eleifend magna, ac lobortis felis ipsum id sapien. Proin ornare rutrum metus, ac convallis diam volutpat sit amet. Phasellus volutpat, elit sit amet tincidunt mollis, felis mi scelerisque mauris, ut facilisis leo magna accumsan sapien. In rutrum vehicula nisl eget tempor. Nullam maximus ullamcorper libero non maximus. Integer ultricies velit id convallis varius. Praesent eu nisl eu urna finibus ultrices id nec ex. Mauris ac mattis quam. Fusce aliquam est nec sapien bibendum, vitae malesuada ligula condimentum.
右浮动
 Praesent maximus aliquam sapien. Sed vel neque in dolor pulvinar auctor. Maecenas pharetra, sem sit amet interdum posuere, tellus lacus eleifend magna, ac lobortis felis ipsum id sapien. Proin ornare rutrum metus, ac convallis diam volutpat sit amet. Phasellus volutpat, elit sit amet tincidunt mollis, felis mi scelerisque mauris, ut facilisis leo magna accumsan sapien. In rutrum vehicula nisl eget tempor. Nullam maximus ullamcorper libero non maximus. Integer ultricies velit id convallis varius. Praesent eu nisl eu urna finibus ultrices id nec ex. Mauris ac mattis quam. Fusce aliquam est nec sapien bibendum, vitae malesuada ligula condimentum.
Praesent maximus aliquam sapien. Sed vel neque in dolor pulvinar auctor. Maecenas pharetra, sem sit amet interdum posuere, tellus lacus eleifend magna, ac lobortis felis ipsum id sapien. Proin ornare rutrum metus, ac convallis diam volutpat sit amet. Phasellus volutpat, elit sit amet tincidunt mollis, felis mi scelerisque mauris, ut facilisis leo magna accumsan sapien. In rutrum vehicula nisl eget tempor. Nullam maximus ullamcorper libero non maximus. Integer ultricies velit id convallis varius. Praesent eu nisl eu urna finibus ultrices id nec ex. Mauris ac mattis quam. Fusce aliquam est nec sapien bibendum, vitae malesuada ligula condimentum.
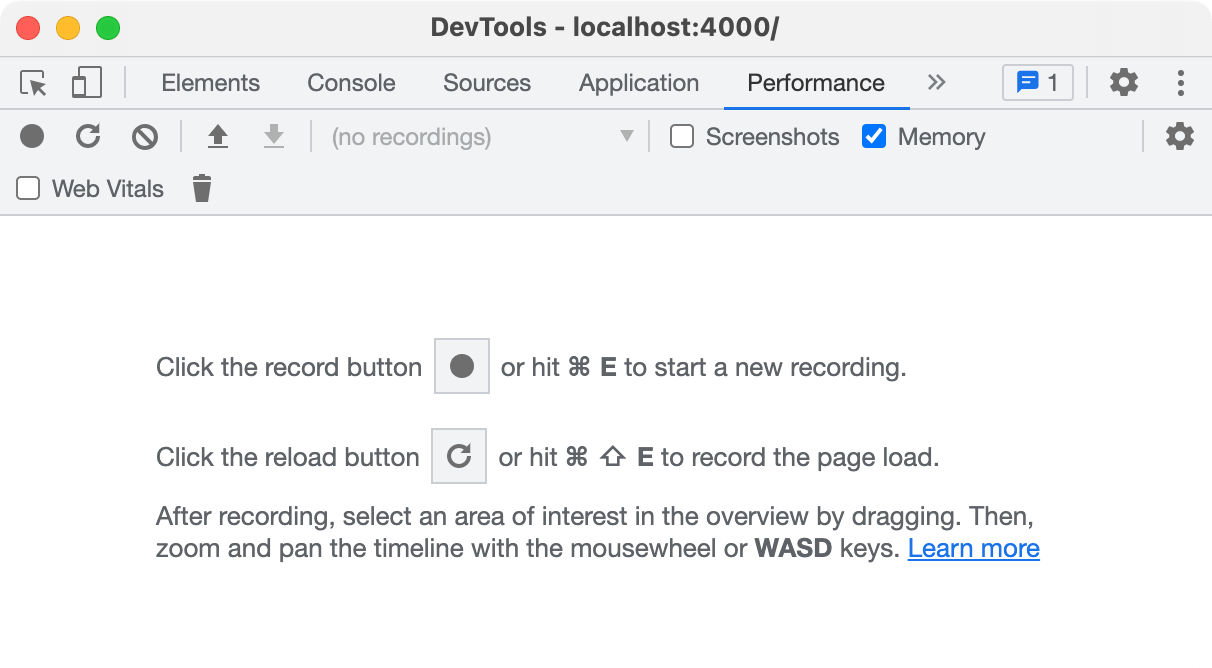
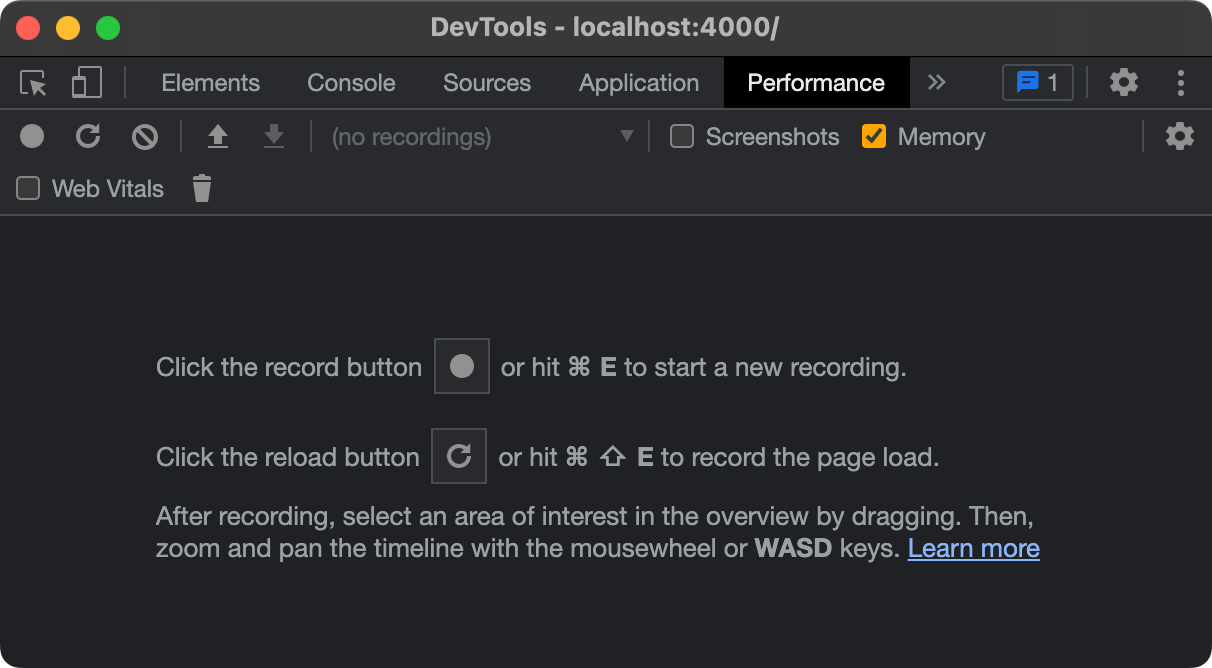
深色/浅色模式 & 阴影效果
下面的图片根据主题偏好切换到深色/浅色模式,注意它具有阴影效果。